For years our team at Rock Paper Scissors has been creating websites for our clients, but the push for more user-friendly websites has increased exponentially over the last few years. Over the past decade or so, we’ve observed more rules, standards, and design guidelines come into play to help people of all abilities use websites more effectively as people with different needs share what would make websites easier for them to use. Website accessibility is truly a topic that is more than meets the eye, so we recently sat down with Hans Fuchs from accessiBe to learn more about what website accessibility entails and how to make a website more accessible for all users.
What is website accessibility?
The Web Content Accessibility Guidelines (WCAG) are sets of rules, behaviors, code standards, and design guidelines that are meant to allow people with disabilities to effectively use websites. These guidelines were created by the WC3, which is the governing body of the internet.
How do you know if your website is not accessible?
The easiest way to tell if your website is accessible is to use a tool designed to test for accessibility. accessiBe actually offers a free testing tool to check your website’s level of compliance that only takes a few minutes to complete. Once the scan is complete, you’ll receive a PDF outlining any infractions on your website.
Why is website accessibility important?
Website accessibility is important for two reasons: the Americans with Disabilities Act (ADA) and for inclusivity and equality.
The ADA was written in 1990, long before websites were as common as they are today. However, in Title III, the ADA states that you can’t discriminate in places of public accommodation. In 2018, the DOJ officially confirmed that websites are indeed places of public accommodation and therefore, the law does apply to your website. You need to have an accessible website to prevent lawsuits, which can range anywhere from $50,000 to $75,000 and generally stem from demand letters. Demand letters are usually sent after a lawyer has scanned a website and deemed that it is not accessible, and will state that in the letter and request to settle.

Accessible websites also matter for the purposes of inclusivity and equality. 20% of the U.S. population are disabled, according to the CDC, and that means a huge portion of the population may not be able to use your website.
You should also keep in mind that internet use has skyrocketed in recent years, especially with the COVID-19 pandemic. That has led to an increasing trajectory of website accessibility lawsuits and demand letters, so the more proactive you can be when it comes to making your site more accessible and protecting your business, the better off you are.
What is accessiBe?
accessiBe automates the entire process of making a website accessible and has a vision to make the internet fully accessible by 2025. accessiBe currently protects over 130,000 websites in a variety of industries. All customers get the same solution, whether it’s a mom-and-pop style small business to larger enterprises like Netflix.
What makes accessiBe unique is that it is the first and only fully automated system that brings a site to full compliance in under 48 hours. Because it is fully automated, there is really no manual work required to bring your site up to the latest standards. There are multiple versions of the WCAG and legislation across the globe surrounding the WCAG, and what accessiBe does is bring your site up to the latest version, which will either meet or exceed all global standards.
In addition to ensuring your website is compliant, accessiBe will provide you with your accessibility statement, which is required by law. This statement outlines what updates have been made to ensure the website is compliant and also who to contact if a discrepancy is found. To help keep sites up to date, accessiBe conducts monthly compliance audits. A litigation support package is also included, which means that if a customer’s site is called into question, accessiBe will provide all documentation necessary, as well as expert witnesses or anything else needed to show and prove that a site is compliant. Of their 130,000-plus customers, none of accessiBe’s clients have ever been successfully sued.
How does accessiBe work?
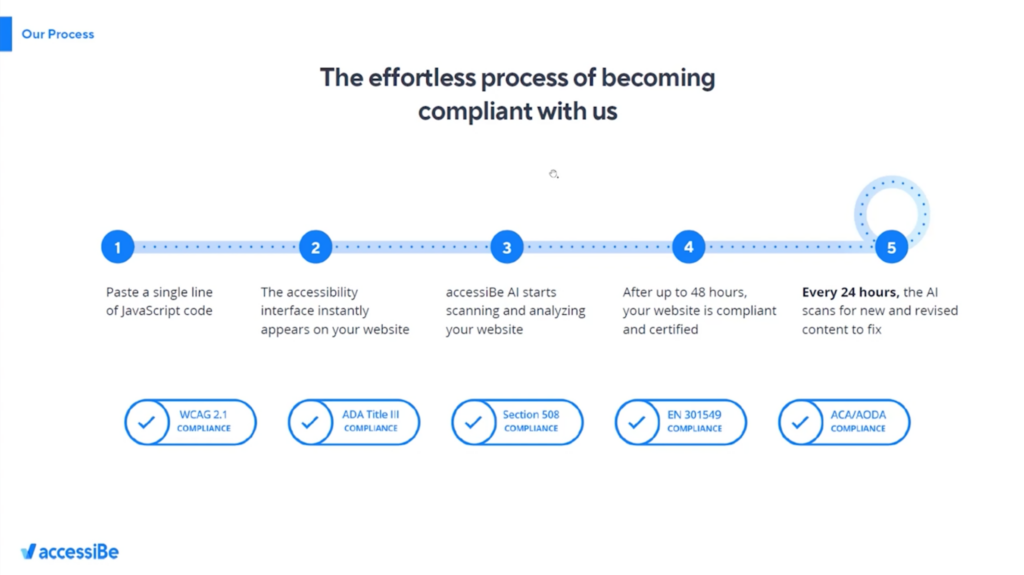
The way accessiBe works is very simple–a line of JavaScript code is copied and pasted into a website and that’s it. The accessibility interface pops up and begins to work on your site so you can work on user interface items like colors and font sizes. This is when the artificial intelligence component of the technology also kicks in on the backend of your site so that 48 hours later, all the work is there and your site is compliant. Then, your site is scanned every 24 hours so that as changes are made, accessiBe will remediate those changes to ensure accessibility.

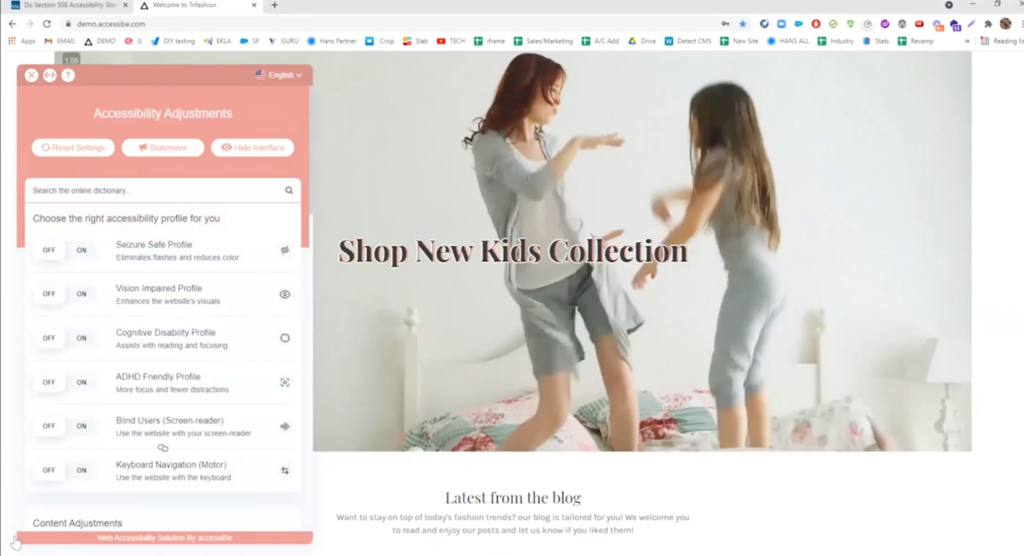
To fully understand accessiBe’s power, let’s consider what a user’s experience with a site employing accessiBe is like. If he or she were to visit an online retail shop that included many images and moving gifs on the homepage, there could definitely be some infractions. However, if the site uses accessiBe, the last thing that loads on the page is an accessibility icon, which the user can click on and toggle different features on or off in the user interface, such as changing the language of the image alt tags or pausing all moving images. The user interface offers over 50 adjustments, which can be used in any combination to help visitors use your site in a way that meets their abilities. Hans gives a live example of how the user interface works beginning around the 13-minute mark of the webinar.

However, the real power of accessiBe lies in artificial intelligence. To exemplify this, Hans shows how an image with no alt text might be interpreted by assistive technology aiding a website visitor who is blind. Initially, he or she won’t know what is happening in that area of the website. Rather than prompting the user to look for the accessibility icon, accessiBe’s technology works in a way that recognizes any time a site visitor is using any kind of assistive technology, providing them with an audio prompt that asks them to press a certain set of keys. When the user presses that set of keys, image descriptions are applied immediately to help the user understand what is taking place on the screen.
In addition, accessiBe works with a website’s rating system. Consider the retail site again. If stars are used to allow visitors to rate various products, accessiBe can provide an audio prompt with a different set of keys for the user to press. Upon doing so, accessiBe will not only add the appropriate labels but also a contextualized understanding so that the product’s rating will be read out to the user. This allows the user to have an experience with the website that is as close to that of an able-bodied person as possible.
accessiBe also excels with keyboard navigation, which can be particularly difficult to manage. There is a universal key for tabbing through a website’s navigation and popups. Traditionally, keyboards get stuck behind the popup, which is called a keyboard trap, and often causes users to leave the site. accessiBe lifts the keyboard into focus so that users can continue to navigate through a popup with just the keyboard. This feature works so that if a field on the popup is not filled in, accessiBe will take the user back to that field before allowing them to submit the popup form.
Wrapping it up
accessiBe is a great tool that not only helps your website maintain ADA compliance and avoid lawsuits, but also provides users with disabilities the opportunity to experience a website the way you want them to. If you have any questions about accessiBe or website accessibility, reach out to our team at help@123shoot.com and we will be happy to speak with you!